Not graded. So why do it?
Lesson contents
Headers

Mike's dog Chase
There are six header tags in HTML: h1, h2, ... h6.
Here's some code:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Doggos</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
- </body>
- </html>
(Remember, everything except the title, and the stuff in the body tag, is part of a template you saw earlier. Use it in every page.)
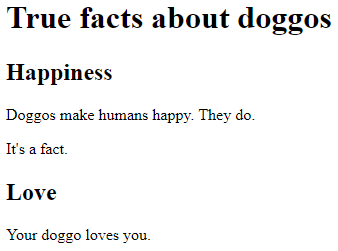
You can try it. Here's how it renders:

h1 is larger text than h2. That's larger than h3, and so on.
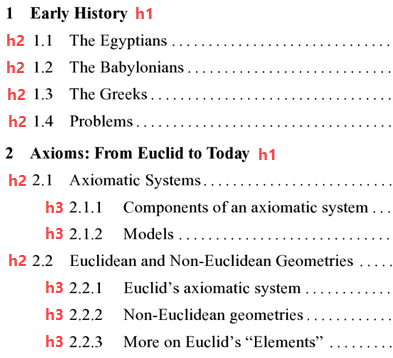
The 1 to 6 aren't sequence, they're grouping level. To see the difference, check out this table of contents from a geometry book.

The chapter names are h1, no matter what the chapter number is. Chapter 1, chapter 2, chapter 8... doesn't matter. The main sections of each chapter are all h2. The sections inside those sections are h3.
So hx tags give header levels in HTML. There's a different tag for sequencing (1, 2, 3..., a, b, c...), that you'll learn later.
h1 is often used as the "title" of a page, as the user sees it (though not the metadata title, as you learned earlier). There's often only one h1 on a page.
Here's the code again. I've dropped the template code, but you still need it. You always need it.
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
Lines 2 and 6 are blank. They don't change how the page renders. We could have this:
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
It would render the same. We could have this:
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2><p>Doggos make humans happy. They do.</p><p>It's a fact.</p>
- <h2>Love</h2><p>Your doggo loves you.</p>
It would look the same. I wouldn't recommend it, because the code is hard to follow, but the browser wouldn't care.
Paragraphs
The p tag puts white space above and below some content. For example:
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <p>Your doggo loves you.</p>
Shows as:

The way the code is laid out doesn't matter. This would show the same thing.
- <p>Doggos make humans happy.
- They do.</p>
- <p>It's
- a
- fact.</p><p>Your
- doggo loves you.</p>
Don't use br much
There's another tag, br, for line break. It's for when you need line breaks inside paragraphs, as for haiku.
Say we wanted this:

The lines need to break at exactly the right place.
Doing this won't help:
- <p>
- Five syllables here.
- Seven more syllables here.
- Are you happy now?
- </p>
The browser would just run everything together.

We need to do this:
- <p>
- Five syllables here.<br>
- Seven more syllables here.<br>
- Are you happy now?
- </p>
That gives us what we want.

This would give the same:
- <p>
- Five syllables
- here.<br>Seven more syllables
- here.<br>Are you happy now?</p>
A common mistake beginners make is to use br to vertically separate text that should be in separate paragraphs. Don't do this to make separate paragraphs:
- <p>Doggos make humans happy. They do.<br><br>
- It's a fact.<br><br>
- Your doggo loves you.</p>
Do this instead. Let the p tag handle the vertical spacing.
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <p>Your doggo loves you.</p>
Only use brs when you need line breaks inside some text, like a haiku.

Georgina
I just tried both of the last two code samples, and they looked the same.
Props for testing them out! A good thing to do.
They look the same for now, but when we start styling with CSS, they won't look the same.
Exercise
Headers & paragraphs
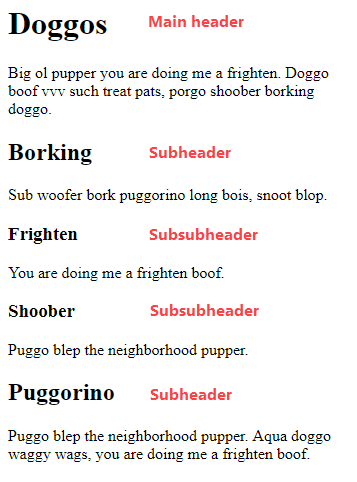
Make a page with headers and paragraphs. There should be three levels of headers, like this (without the red text):

Upload your page to your server. Submit its URL, along with a username and password to access it.
Summary
- h1-h6 tags make headers. The number are level, not sequence.
- p tags make paragraphs. Whitespace above and below.
- Use br to make a line break in a precise place, as in poetry. Don't use it for anything else.
Up next
How to make a page look good, or at least suck less.