Not graded. So why do it?
Lesson contents
When it doesn't work
CSS can be tricky. If something's broken, how can you find the problem?
Let's say we wanted to make a page like this:

We'll write some HTML.
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <title>Brokeh1</title>
- <link rel="stylesheet" href="brokeh1.css">
- </head>
- <body>
- <h1>Doggos</h1>
- <p>
- Here are some doggos. The good ones are
- <span class="good-doggo">marked</span>.
- </p>
- <ul>
- <li class="good-doggo">Oscar</li>
- <li class="good-doggo">Renata</li>
- <li class="good-doggo">Rosie</li>
- </ul>
- </body>
- </html>
You can see we've linked in a stylesheet:
- <link rel="stylesheet" href="brokeh1.css">
We're using a class called good-doggo to highlight the good doggos, like this:
- <li class="good-doggo">Oscar</li>
What does good-doggo look like? This is what we want:

So, good-doggo should make text bold. Easy enough. Here's the stylesheet:
- .good-doggo {
- font-weight: bald;
- }
OK! Let's see what it looks like.

Argh! That's not right!
Dev tools
To figure out what's wrong, we start by looking at what the browser saw, that is, the HTML and CSS that it got, and how it interpreted it.
Browser makers have included cool developer tools to help us figure things out. Press F12 to open the developer tools on Firefox, Chrome, or Edge. On other browsers, you might have to hint through menus, or google it.
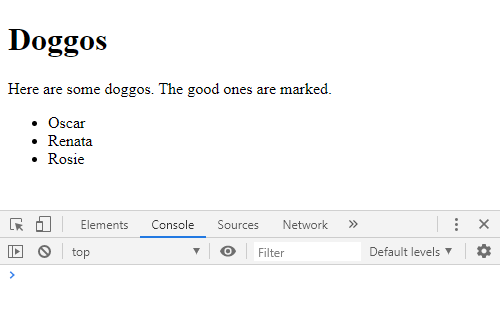
A new window opens, at the bottom of the browser, at the side, or maybe a separate window. Here's what I see in Chrome:

Here's what I see in Firefox.

Very similar. Here's Microsoft Edge:

Again, similar.
The dev tools in different browsers are almost the same as far as the basics go, but they look different, and you might click and type different things to get them to do what you want. Experiment, or maybe even read some docs.
Inspecting HTML
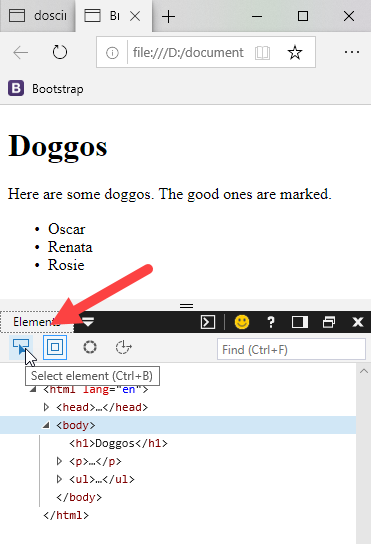
Dev tools let you click on something on your page, and they'll show you the HTML and CSS that made the thing you clicked on. First, you have to go into "element select mode," or whatever it's called on your browser. There's a button for it.

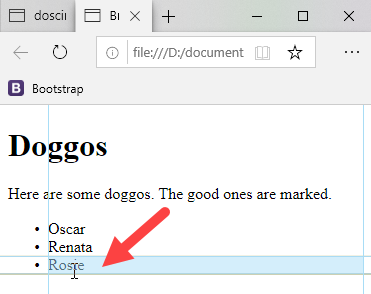
Then click on the element you want to inspect. In this case, one that should be bold, but isn't:

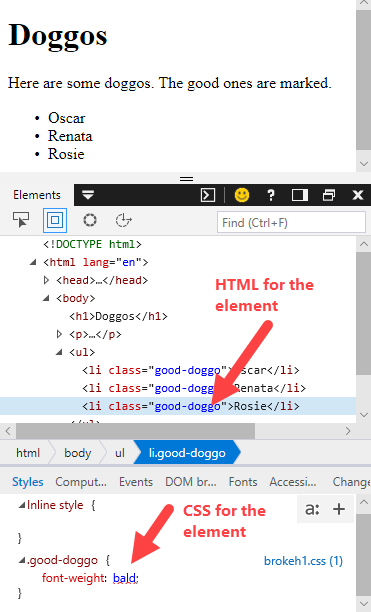
Then, dev tools will show you the HTML and CSS that made the element:

Again, your dev tools may vary. You might have to hunt around.
Anyway, we can see the problem now.

I typed "bald" instead of "bold"! Argh!
Testing a fix
You can change the code in the browser, and see the effects immediately.
The code changes are temporary. They aren't saved to the HTML or CSS files. They let me test changes, but I have to go back and edit the files if I want the changes to be permanent.
Because the changes are temporary, go ahead and experiment as much as you want. You can't break your code. Want to clear your experiments? Just reload the page.
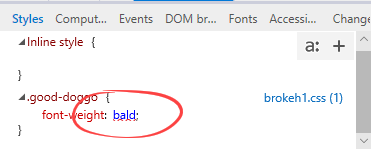
OK, so let's change something, and see what happens. First, I click on the thing to change. It's the "bald" in this case:

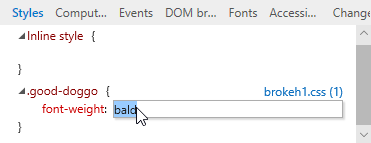
Now I type in the new value, and hit Enter.

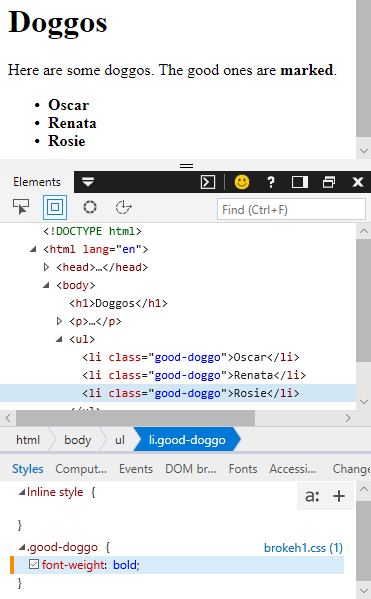
Woo-hoo! That was the problem, alright.
If I refresh the page now, will Rosie be bold, or not?

Adela
I'm thinking not. When you changed "bald" to "bold", that just changed the display, but didn't save the changes to the CSS file.
Correct. The dev tools are good for testing, but you need to edit the files yourself to make the changes permanent.
But...
Some dev tools can save the changes, if you do some extra setup. That's not worth doing for our projects, though.
Fixing what isn't there
This problem was easy to fix. Others aren't. For example, sometimes you have to look for what's missing. Maybe you have an element that should have a class, but doesn't. When you select the element in the dev tool, the class won't be listed, and you won't see anything obviously wrong.
In that case, you should compare what you expect the dev tool to show you, and what it does show you. If you expect an element to have a class of scooby-doo, check in the dev tool, to make sure it does. If the class is missing on that element, you've got a clue about what's wrong.
Exercise
Broken dog facts
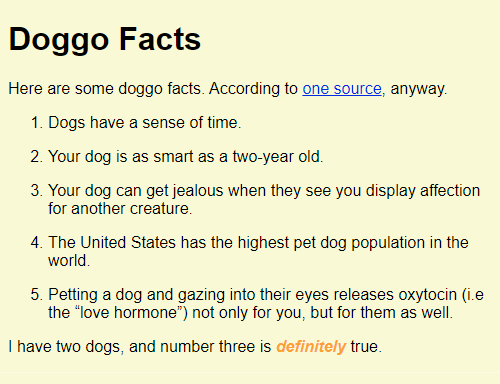
Download this HTML page and this stylesheet. The page is supposed to look like this:

It doesn't. Fix it.
Upload three files:
- HTML file with any fixes.
- CSS file with any fixes.
- A screenshot, showing you using the dev tools to show an error.
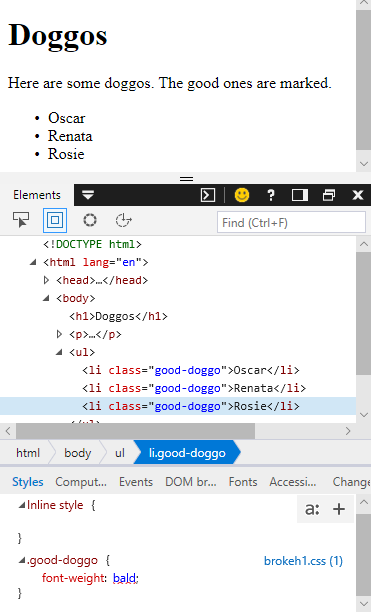
Here's a sample screenshot, of dev tools showing bad CSS:

Make a screenshot something like that.
Up next
You see lists all over the web. Let's see how you can make them.