Not graded. So why do it?
Lesson contents
Classes are cool
Log in
If you're a student, please log in, so you can get the most from this page.
You learned how to target HTML elements with classes. You learned how you could apply the same class to more than one element, like this:
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <p class="warning">Warning! Some hoomans bite!</p>
- <p>You and your hooman can enjoy years of companionship.</p>
- <p class="warning">
- Warning! Some hoomans won't want you on the furniture. Weird!
- </p>
As usual, I've not shown the template code, to save you reading time. As usual, you always need it. Imagine it's there.
Two p tags have the warning class.
Sometimes there can be only one
It makes sense to be able to have many warnings on a page. Sometimes, though, you want elements to be unique.
For example, suppose you wanted a suggestion button.

There's only one suggestion button on the page. It's unique.
Here's some of the HTML for the button:
- <button id="skilling-suggestion-trigger" type="button" class="btn btn-primary btn-sm" ...
The button tag makes..., er, a button.
There are three classes on the button. The CSS for these classes is set up by the Bootstrap framework, which you'll learn about later.
The classes combine. btn makes it look like a button. btn-primary sets colors and fonts. btn-sm shrinks the button down a bit. The overall effect is to make the button you see.
Here's the HTML again.
- <button id="skilling-suggestion-trigger" type="button" class="btn btn-primary btn-sm" ...
So the classes control the look of the button. What's the id for?
Now, there could be a bunch of buttons on the page. They have the same fonts and colors, but each one does something different when you click on them.
Maybe you want to button to show a doggo. Give this button a click.
The button looks similar to the Suggest button, but does something different.
Here's part of the doggo button's code:
- <button type="button" class="btn btn-primary btn-sm" id="show-doggo" ...
Compare it with the code for the suggestion button:
- <button id="skilling-suggestion-trigger" type="button" class="btn btn-primary btn-sm" ...
What is the same and different between these two bits of code?

Georgina
The classes are the same, so the buttons look like each other. Font, colors, like that, are the same.
The properties are in a different order. Like, class is before id for the doggo button. It's the other way around for the suggestion button. I'm guessing that doesn't matter.
The only thing that's different is the id.
Right! The buttons are the same except for the id. The two buttons look similar, because they have the same classes, and classes control how things look.
But we want the buttons to do different things. To tell them apart, they have different id values. When you click on one or the other, the browser can use the id to decide what to do.
Select by id in stylesheets
Here's some HTML:
- <h3 class="frog">Frogs R Us</h3>
- <p class="frog">Ribbit.</p>
Use a . in the stylesheet to select elements with a class:
- .frog {
- color: green;
- }
That makes everything with the class frog green. The "." means class.
Suppose we had this HTML:
- <h3 class="frog">Frogs R Us</h3>
- <p class="frog">Ribbit.</p>
- <p id="justin" class="frog">Ribbit. I'm Justin.</p>
Use a # in the stylesheet to select elements with an id:
- .frog {
- color: green;
- }
- #justin {
- font-style: italics;
- }
Everything with the frog class would be green. The justin element would be italics as well, but only that one.
We won't use id a great deal now. However, we'll use it a lot later in the course.
Exercise
Special item
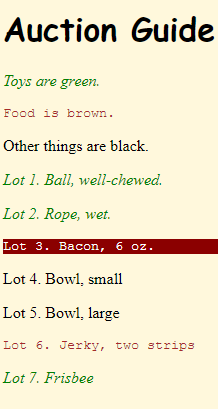
Repeat the auction exercise, but this time, one of the items is identified as the special item. There can only ever be one of them. Make it look like this:

Identify the special item with an id, as well as a class showing its type (toy, food, ...). The background is dark red. Styles go in a separate stylesheet.
As usual, make a complete page. Password-protect your work.
Submit the URL of your solution, and the username and password needed to access it.
Summary
- Use the
idproperty to target a unique element on a page. - In CSS, use
#to specify an element with anid.
Up next
You'll learn how to use div and span tags to make containers that you can style.
