Log in
If you're a student, please log in, so you can get the most from this page.
What's a prototype?
A prototype is a mockup of a site. It has some or all of the pages, but:
- Doesn't have the final look.
- Doesn't have the final content.
- The components don't work.
The components are things like slideshows, that you'll learn about in the next part of the course.
An example
Suzie Chen gave a list of ideas for the final project. She said they wanted to make a site for Pupperware, a small company that brings doggos to your event.
Next, she described the structure of the Pupperware site. She listed all the pages she thought she would need.
She created a prototype of the site. Check it out. She made a page for each entry in the site structure.
Home page
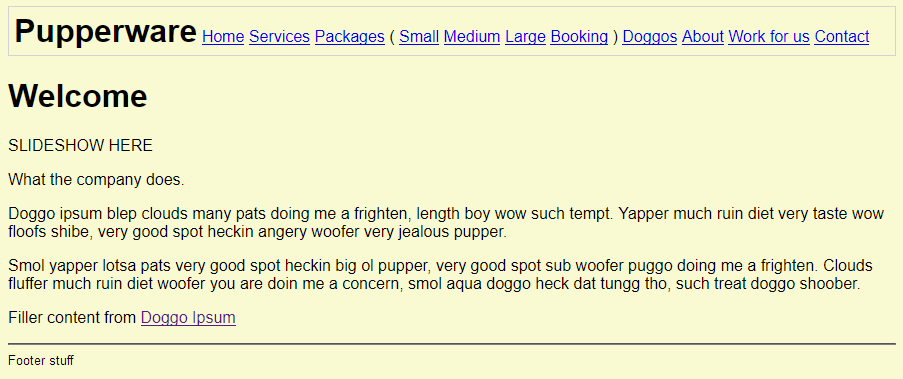
Here's Suzie's first shot at the home page:

There's a menu at the top, with links to the other pages. The packages will be in a dropdown in the final site, but for now, they just listed the subpages in parentheses. You can look at their source code, to see how Suzie made it (Ctrl+U, remember).
Below the menu, there's a content region and a footer region. They just have filler text.
Make a template
In fact, all of the pages have a menu, a content region, and a footer. So, the first thing Suzie did was to make a template. Then she copied the template for every page. Saved her a lot of work.
Check out the pages
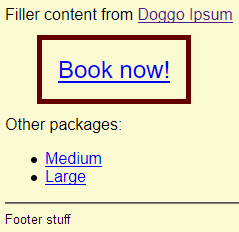
Click through all the pages on the prototype site. They're mostly the same, with changes here and there, for each page's purpose. For example, on the package pages, you'll see:

This is a call to action, something people can do to go further. In this case, make a booking. Calls to action are often highlighted in some way, like this one is.

Ray
How did they make that?
Here's the HTML for it:
- <p class="call-to-action-container" >
- <a class="call-to-action" href="booking.html">Book now!</a>
- </p>
The link has the class call-to-action. Makes sense. It's wrapped in (is inside of) a p. The p has the class call-to-action-container, since it contains a call-to-action.
Here's the CSS:
- .call-to-action-container {
- margin: 2rem;
- }
- .call-to-action {
- font-size: 150%;
- border: solid thick #660000;
- padding: 1rem;
- }
The a with the call-to-action class has a font-size, border, and padding set. But to get whitespace around the whole thing, they needed to apply the margin to the container, not to the call-to-action itself.
Are prototypes real?

Adela
I get that we're doing this for our final project. But do people make prototypes for real?
Yes! People who make any kind of information system (IS) - website, accounting system, game - make prototypes. There are various reasons. For example, there are tech reasons. If you're making a game that will have a lot of artwork, you'll test the game engine with sample artwork first, before you have the artists spend hundreds of hours making assets.
However, the main reason you make prototypes for business projects, like business websites, has to do with failure. Projects fail all the time. But why?
What do you think is the most common reason that IS projects fail?

Georgina
Hey, I went to an AIS meeting a couple of months ago. That's a student org, the Association of Information Systems.
There was a speaker from a big consulting firm. She said that people often don't know what they want, until they see it. Or what they don't want.
That's right! It makes sense. You ask someone what they want from a site, and they have to imagine something that doesn't exist. If you try to create it from their description, the chances of getting it right are low.
Even if you create exactly what they're imagining, the site might not do what they want. Maybe they predicted customers would like it, but customers don't like it at all.
What to do? Spend a little time creating a cheap prototype, like the one Suzie made. Then show it to the people you're making the site for.
It's a good investment. Find out what they don't like now, rather than waiting until you've spent a bazillion hours.
Exercise
Project: Site prototype
Make a prototype of your final project site. Use the page list you created earlier as a guide, though you can change your mind about the pages.
- Have at least four pages. You don't have to use real content. Filler content is fine.
- All pages should be complete pages (head tag, body tag, etc.).
- Add at least three regions to each page:
- Site name and menu (at the top)
- Content region (in the middle)
- Footer (at the bottom). Put your name in the footer.
- Include at least four images.
- Add a visible border to at least one of the images.
- All images should have alt text.
- Put all images in an
imagesfolder. - Have links to at least two external websites. Make them open new tabs.
- Use a sans serif font.
- Use the same background color for all pages. Don't leave them white.
- Put all your CSS styles into a separate stylesheet called
standard.css.
You do not get to fix errors and resubmit. You get one shot at the project. So, test the site on your server before you submit. Make sure all links work, and pictures show.
You must do this project by yourself.
Submit your URL, as usual.
NB: Suzie's prototype does not meet the project's requirements. You need to do more.
Up next
The pages you've made so far don't look that great. Time to learn how to make professional. But be smart about it, by leveraging high-quality website frameworks that other people have made.