The web works by sending files to browsers. Some other things as well, but mainly sending files to browsers.
Different types of files have different data in them. When a browser gets a file, it looks at the type of file, and does what that type of file requires.
Log in
If you're a student, please log in, so you can get the most from this page.
If you log in on a different tab, please refresh this page (press F5).
Plain text files
Let's try it. Start up VSCode. Make a new file, with a .txt extension, like rosie.txt.
Type something in the file, like Rosie is a good doggo..
It's true: Rosie is a good doggo.

Save the file with the .txt extension. The extension is important. It tells software, like Windows and your browser, what type of data is in the file. txt means plain text.
The file in Explorer
Now, check out the file in Explorer. Tip: a shortcut to open Explorer is Win+E. That means hold down the Windows key, and press E. Here's the Windows key:

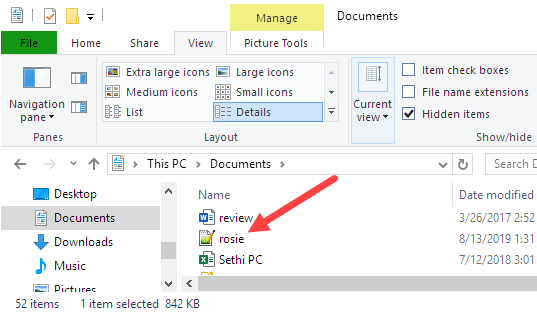
Here's the file in Explorer.

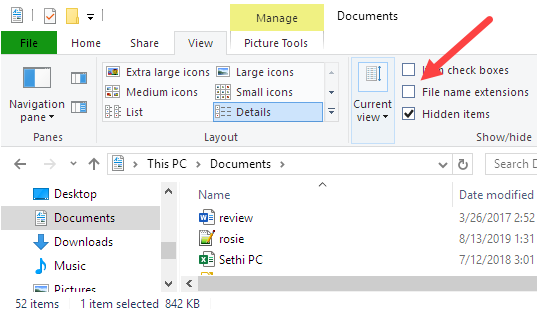
You can't see the txt extension. That's a pain. Windows has "helped" you by hiding the extension. On the View tab, File name extensions isn't checked.

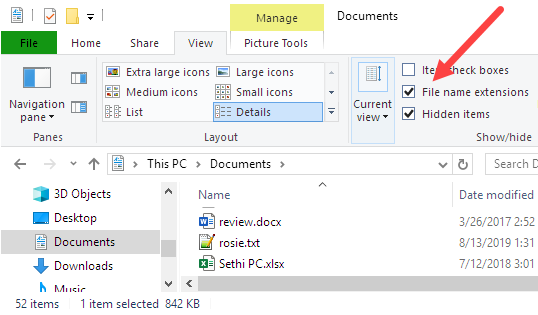
Check the box, and the extensions will show.

Weehoo!

Marcus
Does a Mac hide extensions, too?
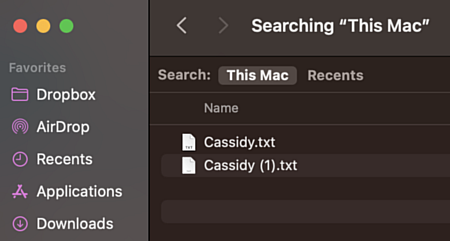
It doesn't seem to. Madison sent me this screenshot of Finder:

The .txt things are the file extensions. Thanks, Madison!
The file in a browser
Start a browser. I tend to use Firefox and Chrome, but anything is fine.
Open the file you made. Try Ctrl+O to show the Open file dialog.
Note
Browsers tend to hide their menus. Here's Firefox, with no menu showing.

If I press and release the Alt key, the browser's main menu shows.

OK, so you open your txt file. The browser loads the file, looks at the extension, and knows it should show the data with a plain font. Here's what I saw:

What you did:
- You made a text file.
- You told the browser to open it.
- The browser showed the contents of the file.
HTML files
Back to VSCode. Start a new file. Copy-and-paste this:
- <h1>Rosie</h1>
- <p>Rosie is a good dog.</p>
h1 is a heading. p is a paragraph. We'll talk about the tags later.
Save the file with an html extension. I called mine rosie.html.
Open the file in a browser. You'll see something like:

When a browser gets a file with an html extension, it knows it has to interpret the data before displaying it.
Here's the file's contents again:
<h1>Rosie</h1>
<p>Rosie is a good dog.</p>h1 means heading, so you get big, bold text.

p means paragraph, so you get regular text with whitespace around it.

So, the browser read this from the file...
<h1>Rosie</h1>
<p>Rosie is a good dog.</p>... but it showed...

When you're looking at a page, you can tell the browser to show you what it read from the file. Press Ctrl+U. That's on Windows, anyway. The Mac could be different.
You'll see:

This is the source view. That's the data that the browser actually received. It then renders the source, that is, interprets it, and displays the result:

So:
- Source view: what the browser receives
- Rendered view: what the browser shows to the user
Showing HTML as text
Let's trick the browser. Make a copy of your HTML file, and give it a txt extension. I called my file rosie-fake.txt. So the file has this in it...
<h1>Rosie</h1>
<p>Rosie is a good dog.</p>... but the file has a txt extension.
Before you open the file in a browser, make a prediction.
You have a file with HTML tags in it, but the file has a txt extension.
What's the browser going to show when you open the file?
Here's what I saw:

This isn't source view, this is regular view.
The browser didn't interpret the HTML tags. Why? Because the file extension was txt. Browsers just show the contents of txt files as-is. They don't do any rendering.
An image file
Find an image file somewhere on your computer. I'm going to use the file rosie1.jpg:

You can download and use this image, if you want. Right-click and save.
Open the file in your browser, with Ctrl+O. The browser looks at the file extension, jpg. It says to itself, "Self, jpg means that the data in the file is an image." So that's what it shows.
Another common image extension is png. It's a different way of encoding the color data. jpg is usually used just for photos. png can show photos and drawings equally well. More later.
So, file extensions matter. They tell the browser what type of data to expect.
About file names
File names - the bit before the extension - matter, too.
Most web servers run the operating system Linux. Linux file names are case-sensitive. So Dog.html and dog.html are different files in Linux.
It's annoying.
The URLs that access those files (URLs are covered later) are also different. So https://eligiblemonkeys.net/Dog.html and https://eligiblemonkeys.net/dog.html are different.
It's common to want to name a file with two words, like giant flea.html. That works... mostly. It causes problems sometimes.
Also annoying.
The solution? When you name files, use these two rules:
- Lowercase only
- To separate words, use dashes: -
So name your files like this:
dog.htmlgiant-flea.htmlevil-ant.jpg
Start good file naming habits now. It will save you grief later.
Not graded. So why do it?
Summary
Browsers show files. The extension of a file tells the browser how to show the data in the file.
txt- a text file. Show the data as-is.html- an HTML file. Interpret the data as HTML tags.jpg- an image file, stored using the JPEG format.png- an image file, stored using the PNG format.
For file names, lowercase, and dashes.
Up next
Those URLs that you type into browsers. What are they, exactly?