What's a theme?
In the last lesson, we made a CSS override file, to change one of BS's classes.
Other people have done that, too. Some of them have spent a lot of time on it, and come up with CSS override files that change the look of BS quite a lot. They release their override files, and we can use them. Some of them are free, some are not.
Let's call them theme files. That's not an official name, but it's common.
An example page
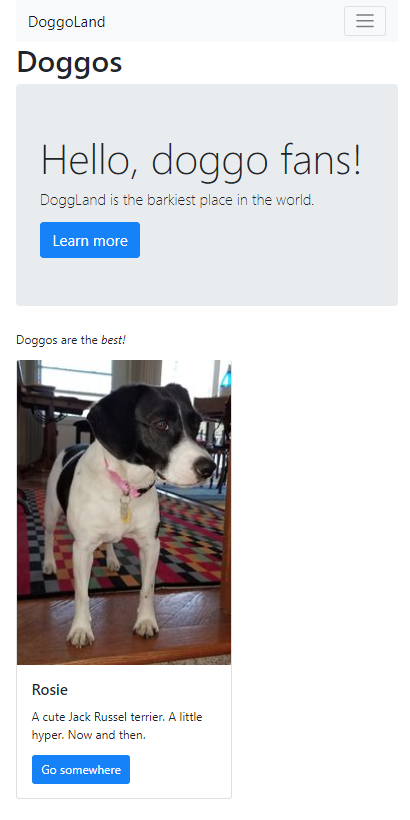
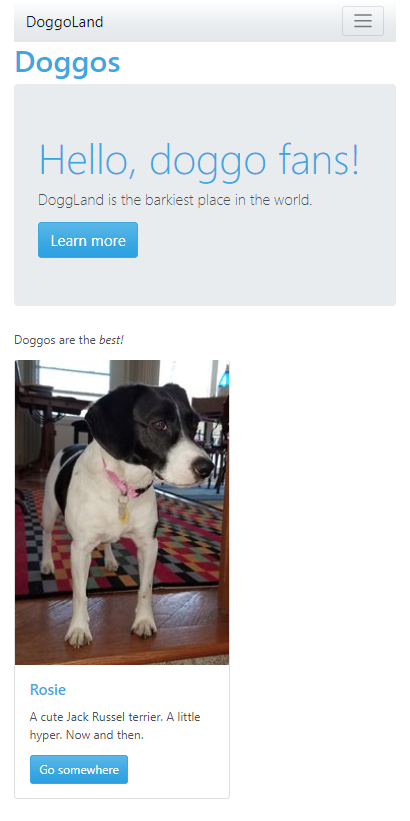
Let's make an example HTML file, so we can see the effects of themes. You can try it. It looks like this on a small display, with the standard theme:

It has a navbar, a title, a big box that's sometimes called a jumbotron, and a card.
The page is responsive, that is, it adapts to the size of the screen you're using. The screenshot is for a small screen, like a phone, or a tablet in portrait mode. You'll learn more about that later.
Finding themes
Google "free bootstrap themes", and you'll get many results. Not all of them are suitable, though.
First, we're using Bootstrap 5. Theme files created for versions 1, 2, 3, and 4 won't work for us.
Second, some themes are better than others. Maybe a theme maker, say, didn't get the carousel theming quite right. You'll have to try each theme, and see how it works for you.
Third, some themes are free. Some aren't. Your choice. (I think free is good.)
Bootswatch
Bootswatch is a well-known theme source. They have both free and paid themes. They have BS 5 themes, so we can use them.
BS 5
Make sure you use the BS 5 themes. The URL: https://bootswatch.com
Let's remind ourselves how BS is included in our pages. Most of it is in one CSS file:
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
The file is called bootstrap.min.css, as you can see.
Bootswatch offers different bootstrap.min.css files, that you use in place of the standard bootstrap.min.css.
Themes from other sites are different. You keep the standard bootstrap.min.css, and add a link tag for a new CSS file that overrides some styles in the standard bootstrap.min.css. But Bootswatch offers replacement bootstrap.min.css files.
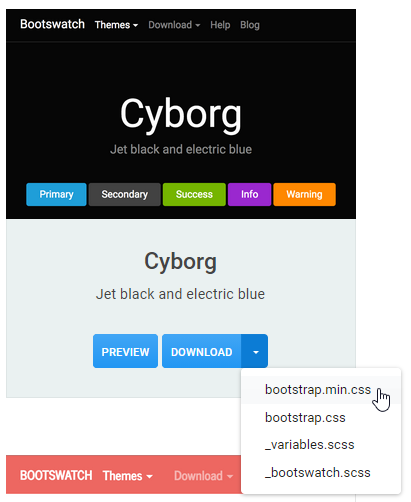
OK, let's get one. I'll go to Bootswatch, and download the Cyborg theme, like this:

I'll save the new bootstrap.min.css file in a folder called cyborg on my site.
Now, I'll change the link tag to...
- <link rel="stylesheet" href="cyborg/bootstrap.min.css">
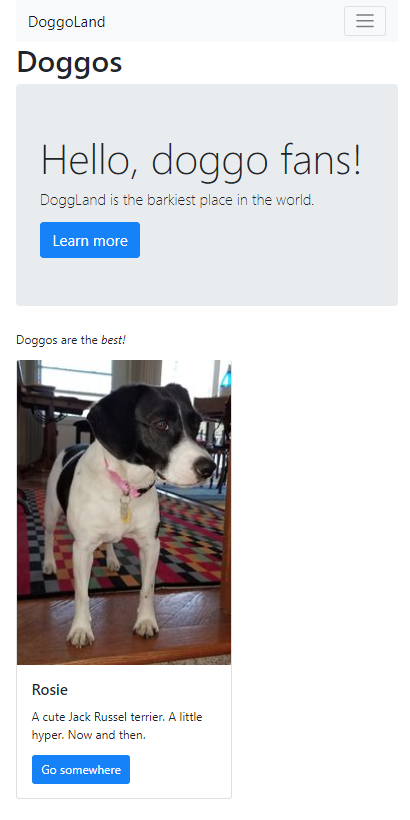
Then reload the sample page. It changes from this...

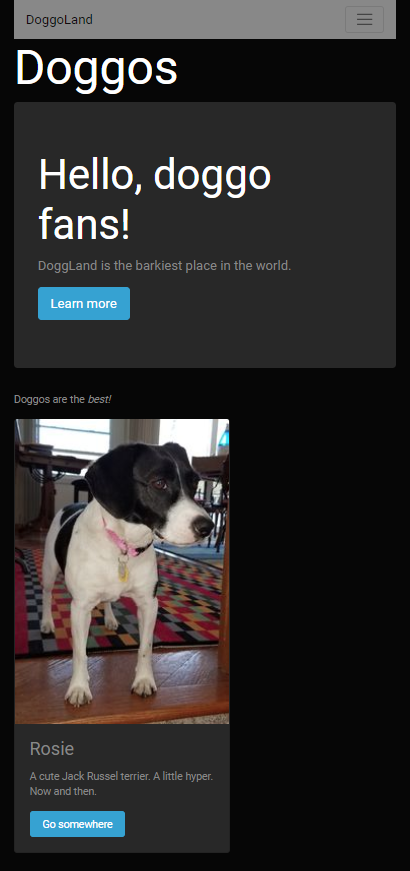
... to this...

It worked, but I don't care for it. I'll try another Bootswatch theme... how about Cerulean?
- Download Cerulean's
bootstrap.min.cssfile, and save it in a folder calledcerulean. - Update the sample page, replacing
cyborg/bootstrap.min.csswithcerulean/bootstrap.min.css - Refresh the page.

OK, not bad.

Georgina
Wait, this is so cool. You just replaced one file with something you downloaded, and the entire look changed! It's really that easy?
Yep. That's a reason to use a popular framework like BS. It's so popular, other people have made themes for it.

Adela
And if we didn't like something in the theme, we could change it, like we did in the last lesson?
That's right.
Exercise
Use a Bootstrap theme
Make an HTML page with this code in it:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <title>Sample</title>
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet"
- integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col">
- <nav class="navbar navbar-expand-lg navbar-light bg-light">
- <a class="navbar-brand" href="javascript:void(0)" title="Home">DoggoLand</a>
- <button class="navbar-toggler" type="button" data-toggle="collapse"
- data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
- aria-expanded="false" aria-label="Toggle navigation">
- <span class="navbar-toggler-icon"></span>
- </button>
- <div class="collapse navbar-collapse" id="navbarSupportedContent">
- <ul class="navbar-nav me-auto">
- <li class="nav-item dropdown">
- <a class="nav-link dropdown-toggle" title="Get your thrill on!" href="javascript:void(0)"
- id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
- aria-expanded="false">
- Rides
- </a>
- <div class="dropdown-menu" aria-labelledby="navbarDropdown">
- <a class="dropdown-item" title="Spinning fun!" href="javascript:void(0)">Doggotron</a>
- <a class="dropdown-item" title="I'll be bark" href="javascript:void(0)">Doggolator</a>
- <a class="dropdown-item" title="A bazillion happy doggos" href="javascript:void(0)">Dogarium</a>
- </div>
- </li>
- <li class="nav-item">
- <a class="nav-link" href="javascript:void(0)" title="Buy your tickets here" tabindex="-1"
- aria-disabled="true">Tickets</a>
- </li>
- <li class="nav-item">
- <a class="nav-link" href="javascript:void(0)" title="Where we are">Location</span></a>
- </li>
- </ul>
- </div>
- </nav>
- <h1>Doggos</h1>
- <div class="mt-4 p-5 bg-light rounded">
- <h1 class="display-4">Hello, doggo fans!</h1>
- <p class="lead">DoggLand is the barkiest place in the world. </p>
- <a class="btn btn-primary btn-lg" href="javascript:void(0)" role="button">Learn more</a>
- </div>
- <p>Doggos are the <em>best!</em></p>
- <div class="card" style="width: 18rem;">
- <img src="https://web.skilling.us/sites/default/files/lessons/basic-sites/images/rosie1.jpg"
- class="card-img-top" alt="Rosie">
- <div class="card-body">
- <h5 class="card-title">Rosie</h5>
- <p class="card-text">A cute Jack Russel terrier. A little hyper. Now and then.</p>
- <a href="javascript:void(0)" class="btn btn-primary">Go somewhere</a>
- </div>
- </div>
- </div>
- </div>
- </div>
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js"
- integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
- crossorigin="anonymous"></script>
- </body>
- </html>
Change it, to use the Superhero theme from Bootswatch.
Submit your URL, as usual.
Up next
BS grids let you make any page layout you want. Let's learn how.