Make a site about two yummy things. It should have a page for each thing, and a home page with the URL index.html. Using Bootstrap, give each page a header, content region, and footer.
Note
For this exercise, put your home page and the two yummy thing pages in the same folder.
Here's my home page:

(Use your own yummy things.)
The navbar is short, so I made it horizontal on all screens, even very small ones.
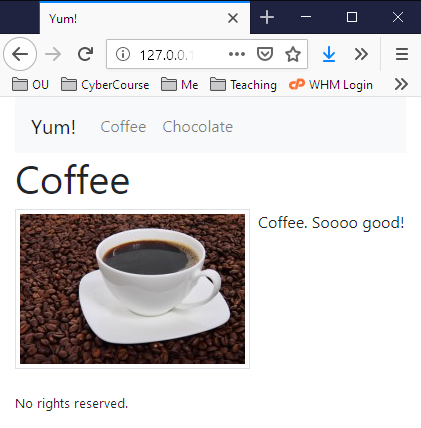
Here's the coffee page:

I used these classes on the img:
- A class to float to the left.
- A class to make the image responsive.
- A class to give it a border.
- A class to give it a right margin (
me-2) [Remember,me-means at the end of the line, right in English.] - A class to give it a little padding.
Here's the footer HTML I used:
- <p class="small mt-4">
- No rights reserved.
- </p>
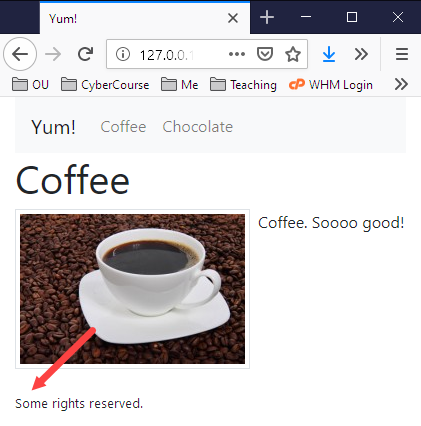
Set up your pages so that the navbar and footer are reused. So, if I change the footer to this:
- <p class="small mt-4">
- Some rights reserved.
- </p>
The page would change to:

Submit your URL as usual.