Challenge
No
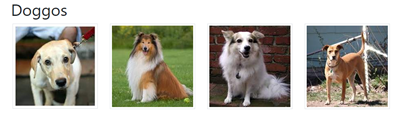
Make one HTML page showing four dog photos. How they're arranged depends on the window size. For large and extra large, all four are on one row.

For a small or medium window, there are two dogs per row.

For an extra small window, there is one dog per row.

You can use these photos:




Use at most three col_ classes for each column, like this:
- <div class="col-?? col-?? col-??">
This might be useful:
- <img class="m-1 p-1 border" src="dog1.jpg" alt="Doggo">
Submit your URL, as usual.
If you were logged in as a student, you could submit a solution to this exercise.
Where referenced