Challenge
No
Make an HTML file with this exact HTML. Change nothing:
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <title>Doggos</title>
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
- <link rel="stylesheet" href="overrides.css">
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col">
- <h1>Doggos</h1>
- <p class="lead">Who's the best?</p>
- <p>Doggos are the <em>best!</em></p>
- <p>Here's one now!</p>
- <p class="m-4"><img class="border" src="goat.jpg" alt="Goat"></p>
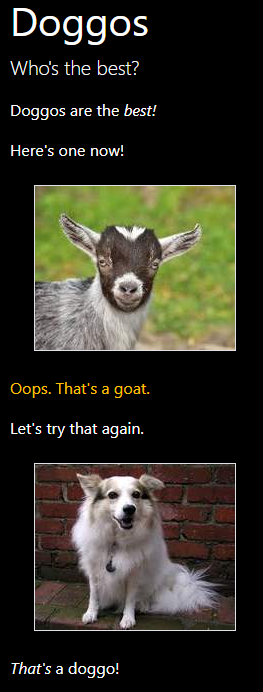
- <p class="text-warning">Oops. That's a goat.</p>
- <p>Let's try that again.</p>
- <p class="m-4"><img class="border" src="doggo.jpg" alt="Doggo"></p>
- <p><em>That's</em> a doggo!</p>
- </div>
- </div>
- </div>
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>
- </body>
- </html>
Grab some images of your own to use.
Create your own overrides.css. Make the page look like:

Submit the URL of your page, as usual.
If you were logged in as a student, you could submit a solution to this exercise.
Where referenced