Challenge
No
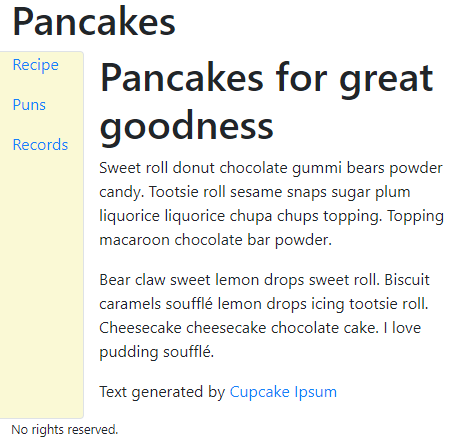
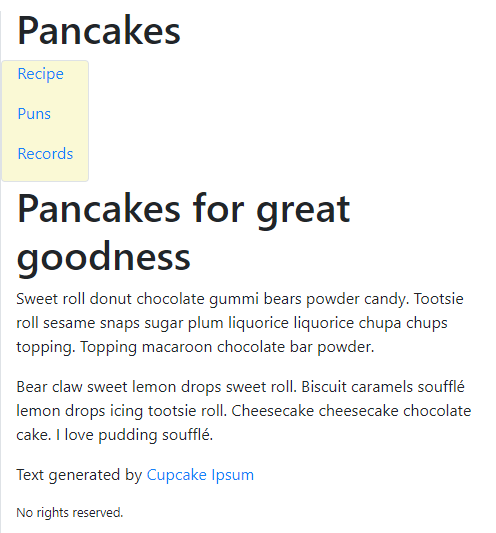
Make a page that looks like this on anything above an extra small screen:

The sidebar is to the left of the content region.
Note that the sidebar is only as wide as it needs to be, to fit the content. Check the grids lesson for a reminder on how to fit a column's width to its content.
On an extra small screen, the regions stack up, with the sidebar above the content region.

Here's some HTML that might be useful. Use as much or as little of it as you want.
- <p>
- <a href="https://www.allrecipes.com/recipe/21014/good-old-fashioned-pancakes/">Recipe</a>
- </p>
- <p>
- <a href="https://metro.co.uk/2017/02/28/pancake-puns-are-coming-in-their-shroves-here-are-the-best-funny-pancake-jokes-6478025/">Puns</a>
- </p>
- <p>
- <a href="https://www.guinnessworldrecords.com/news/2014/3/flipping-amazing-seven-of-the-best-pancake-day-records-55616-55617/">Records</a>
- </p>
- ...
- <h1>Pancakes for great goodness</h1>
- <p>Sweet roll donut chocolate gummi bears powder candy. Tootsie roll sesame snaps sugar plum
- liquorice liquorice chupa chups topping. Topping macaroon chocolate bar powder.</p>
- <p>Bear claw sweet lemon drops sweet roll. Biscuit caramels soufflé lemon drops icing tootsie
- roll. Cheesecake cheesecake chocolate cake. I love pudding soufflé.</p>
- <p>Text generated by <a href="http://www.cupcakeipsum.com/">Cupcake Ipsum</a></p>
Submit your URL as usual.
If you were logged in as a student, you could submit a solution to this exercise.
Where referenced